General Motors Website Redesign
At General Motors, our team modernized the outdated ecommerce experience. We benchmarked industry websites to identify best practices and improve our site. We also implemented a new design system with a cohesive grid layout, modular components, and structured page templates for all brands.
Role: Visual Design
Team: General Motors CX Design - Ecommerce
Tools used: Figma
One template for multiple brands
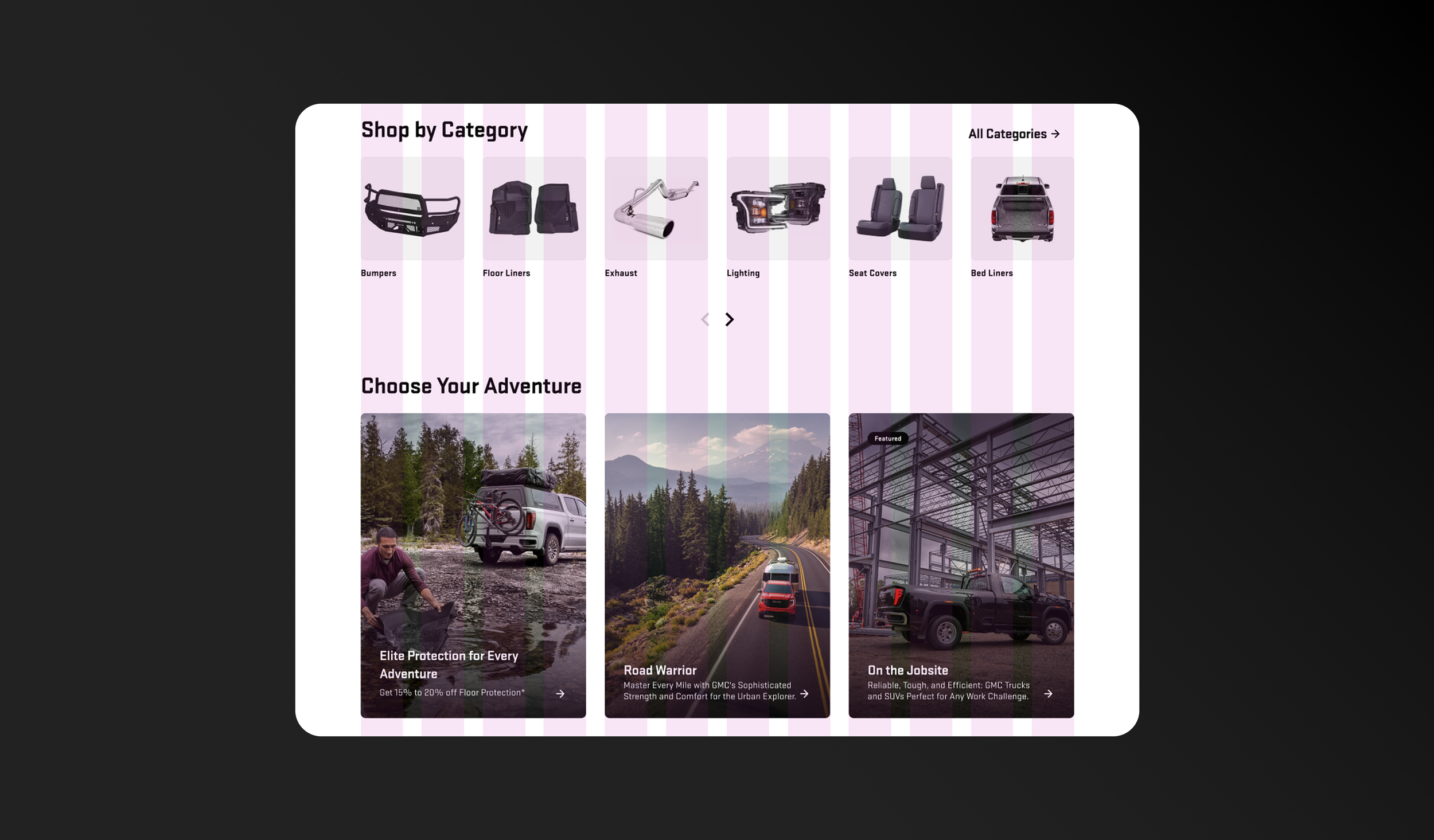
General Motors has four distinct car brands: GMC, Chevrolet, Buick, and Cadillac. I was responsible for creating comprehensive page templates that extended from the department landing page through to the category, product listing, and product detail pages. My goal was to give the content team a familiar and flexible framework that worked seamlessly across all brands. I focused on clean, modern, and simple layouts that allowed each brand’s unique identity to come through using their own fonts, colors, and imagery.





Improved buy flow
I worked to simplify and organize the information displayed in product cards compared to what appears on the Product Detail Page. Because GM’s ecommerce experience requires more vehicle-specific information than a typical online store, I designed the Product Listing Page to clearly surface critical vehicle fitment details—showing whether a part fits your specific vehicle, especially when you’re signed in. I also included stock availability, sale and seller pricing, and indicators for dealer-only products.
On the Product Detail Page, I expanded on that information to support deeper purchase decisions. This included seller location (when relevant), rewards points, and delivery or service options like Pickup, Ship, or Install—ensuring customers had everything they needed to confidently complete a purchase.


Navigation
I used the opportunity to redesign the site’s navigation to make browsing more intuitive and efficient. The previous experience didn’t effectively surface product categories or their subcategories. I introduced a streamlined flyout navigation system that allowed users to explore categories and subcategories right from the main menu—eliminating the need to wait until they reached the Product Listing Page. This change significantly improved the overall shopping experience.

Old Vs. New
As you can observe, the old website consistently struggled with establishing a clear information hierarchy, maintaining proper organization, and effectively showcasing the unique personality of each individual brand.

I made it a priority to incorporate a grid system into the new site to improve both appearance and functionality. A well-structured grid creates a clear visual hierarchy and enhances navigation, helping users engage with content more easily. It also supports responsive design, allowing layouts to adapt smoothly across devices. By standardizing spacing and alignment, the grid brought consistency to the design and reinforced the professionalism of the brand. It also helped streamline the design process, making it easier to reuse templates and focus on user experience. Overall, the grid system played a key role in improving usability, visual balance, and efficiency.
Adding a grid

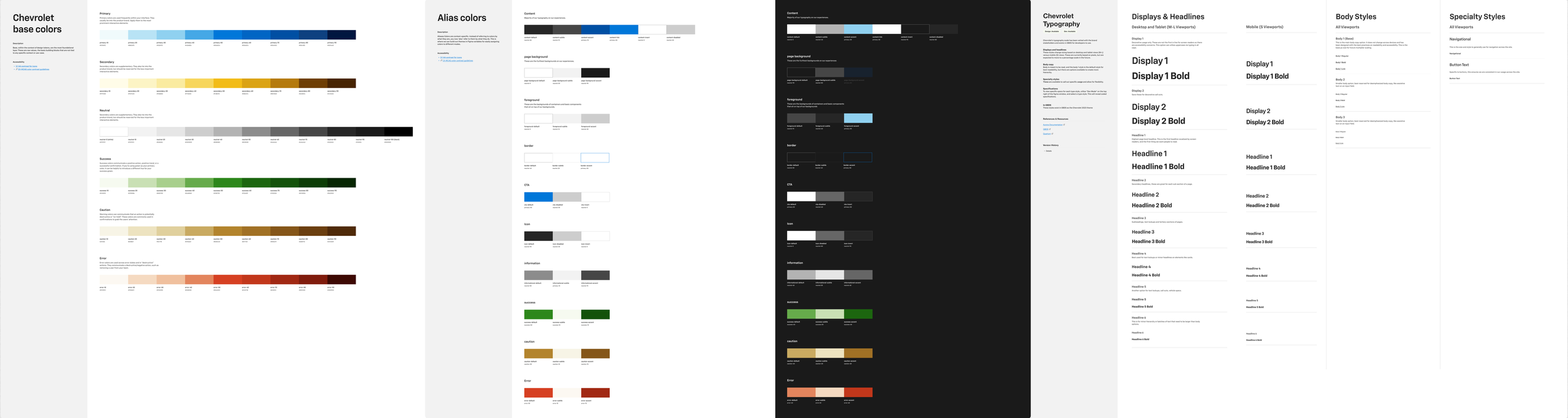
Figma Library
A Figma library was used on this project that was created by a separate team to be used across GM. This library included all brands colors and fonts. These could be easily switched between within the Figma app. Figma’s alias feature was used to easily flip between different brands colors and also between light and dark mode themes.

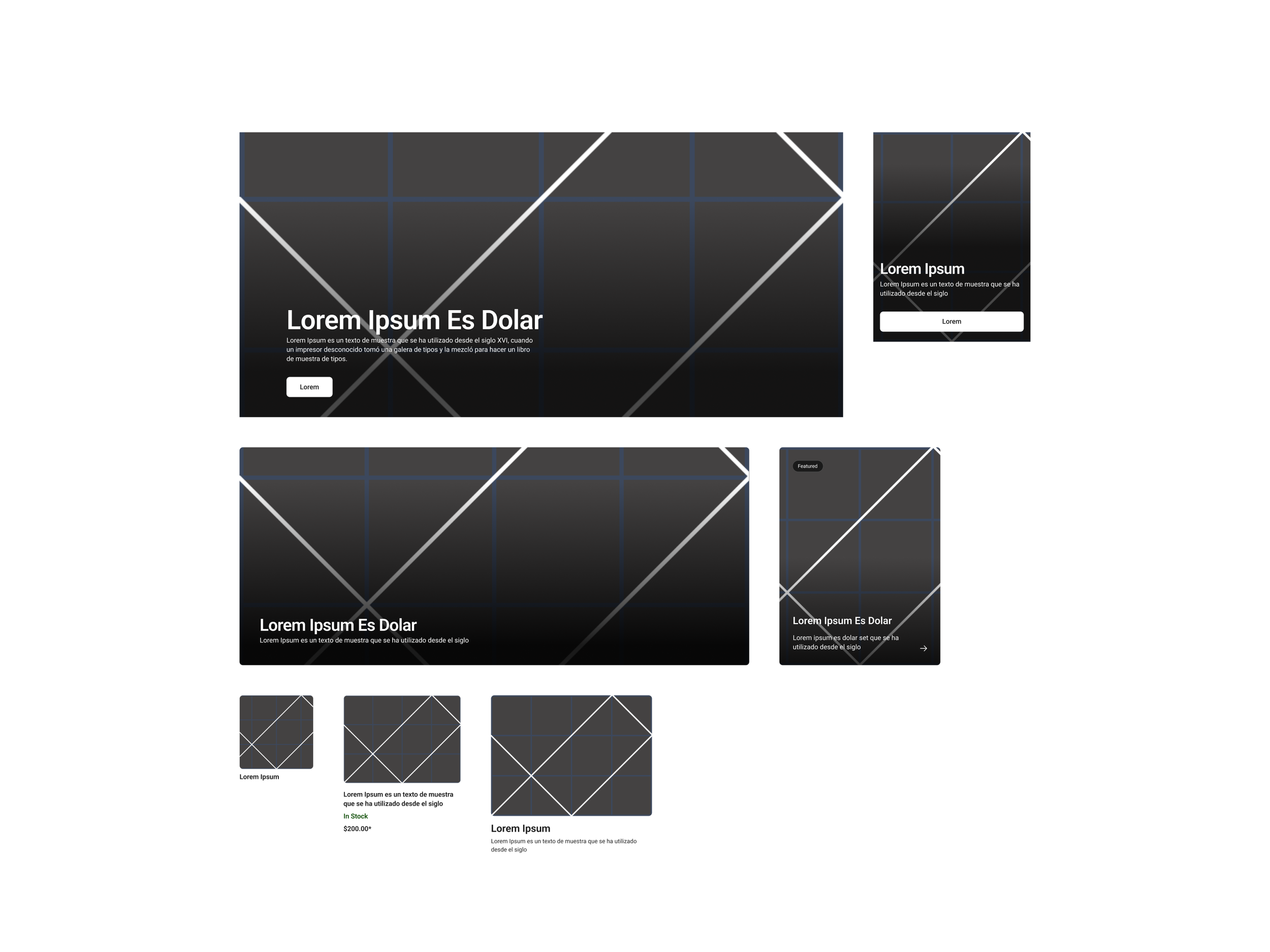
Components
Another responsibility I had was to create the specific components used across the e-commerce pages using the Figma brand library as a base. These components all had their own variables that could then be managed in Figma and also by the content team using a CMS for launching pages. The components included mastheads, content cards and product cards in both desktop and mobile device sizes.

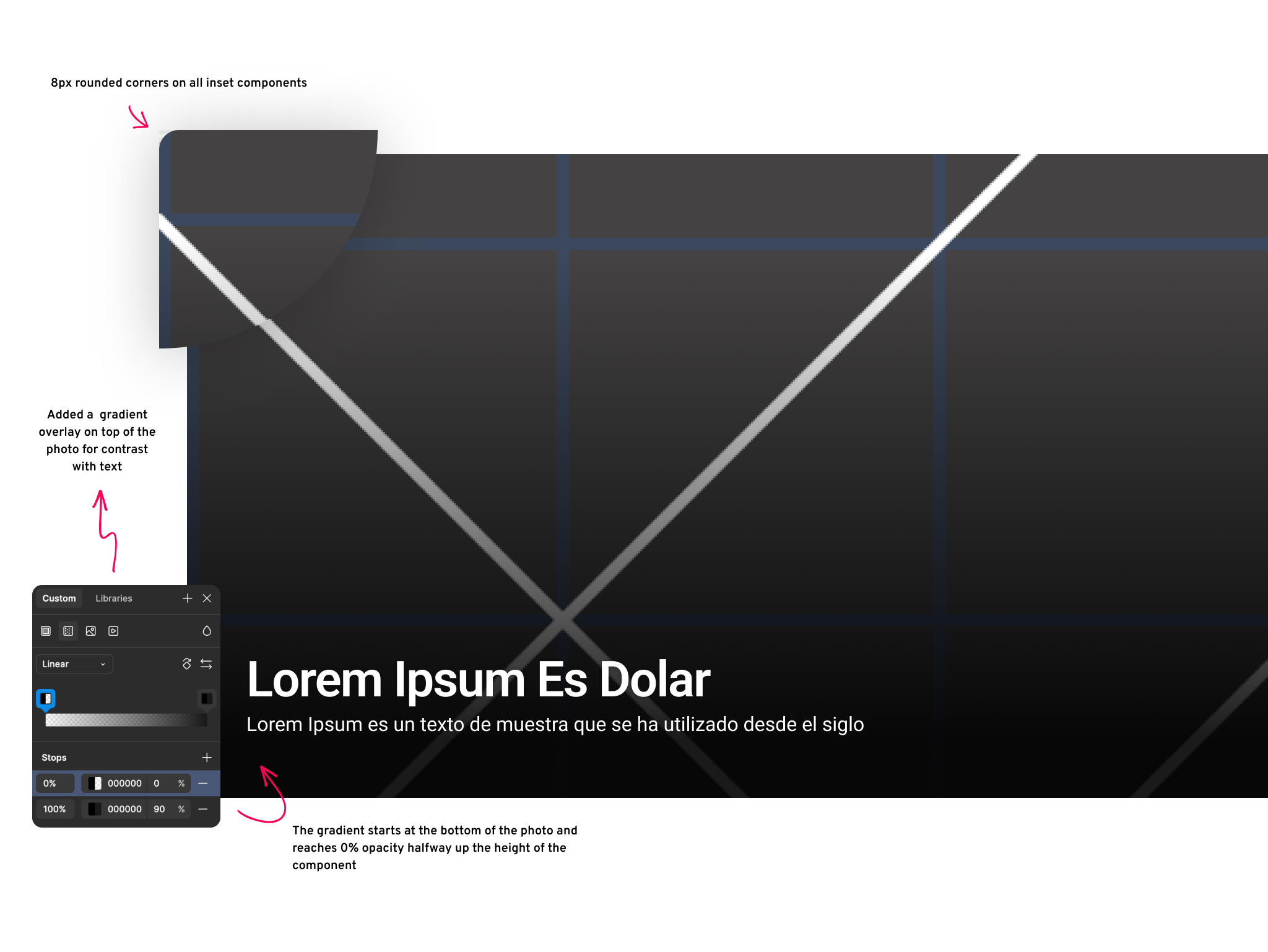
For consistency every inset component or in other words components that fit within the site content width, had 8px rounded corners. If the component had text over an image, a gradient overlay was added for better contrast and therefore more accessible.

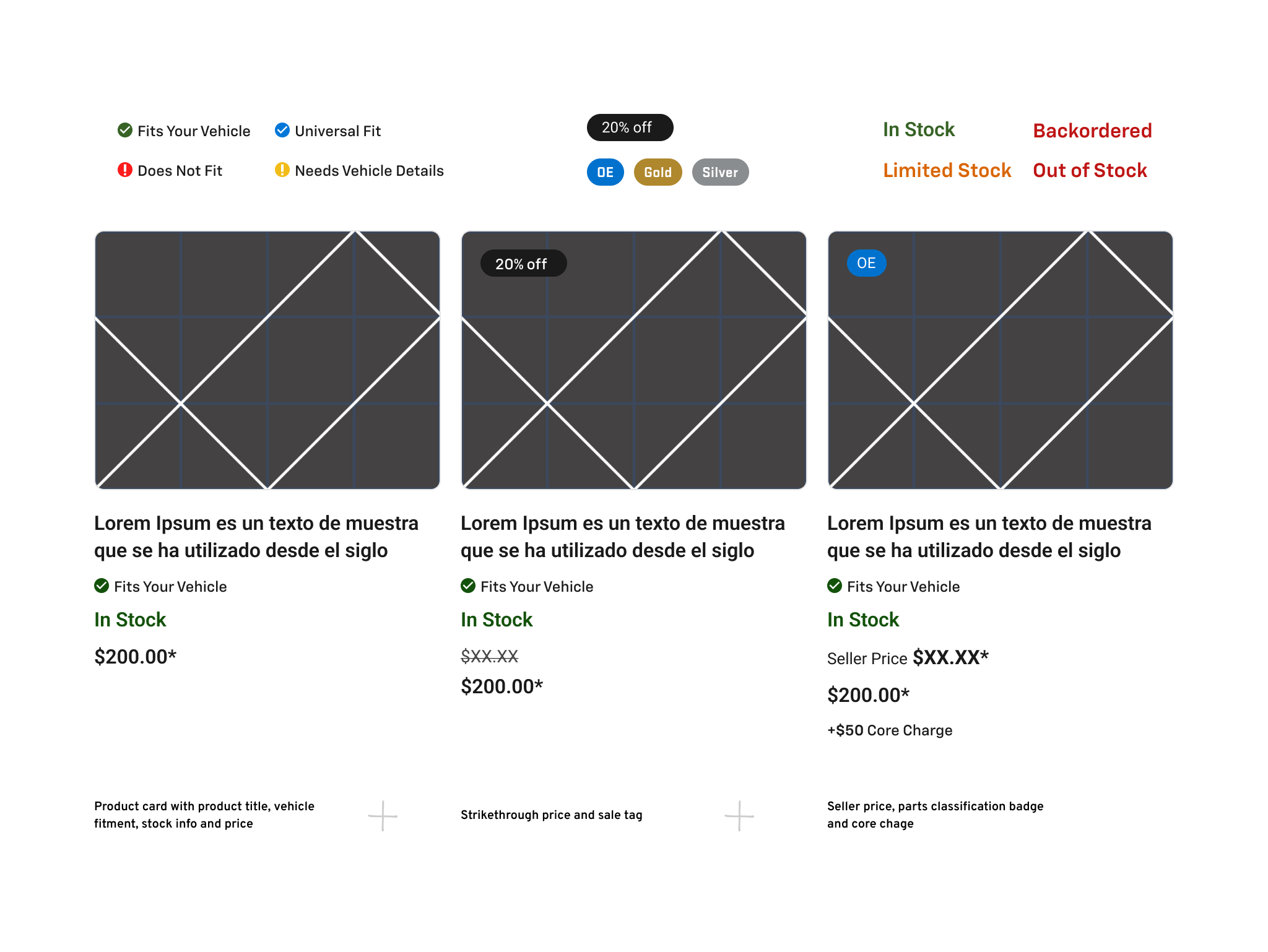
One good example for showcasing the variability of these components is Product Cards. Variable components within the Product Card include “Fitment” and “Stock Info”. Furthermore, On General Motors E-commerce pages product cards can change depending on if you shopping in the “Accessories” or “Parts” section of the website. For “Parts” we need to list the “Seller Price” next to the MSRP price and also show a “Core Charge” if there is one. There is also a badge for parts classification that is title “OE”.

Conclusion
Overall, the site was a resounding success when showcasing our work to the leadership team at General Motors. The enhanced user experience and the reinforcement of each brand's distinct identity significantly improved the overall quality of the websites. Additionally, the sites were modernized and brought up to date with the latest design standards, which aligned with the leadership's goal of positioning General Motors as a leader in innovation within the automotive industry.
However, the implementation and release of the site presented a hurdle. This was largely due to the substantial changes required to the existing styles, components, and content management system. As a result, we were instructed to update the site in sections, which temporarily gave the site a disjointed appearance, undermining the purpose of improving the user experience. Furthermore, working with a design library that was not yet finalized created confusion regarding the basic building blocks, such as font styles and buttons. To address this challenge, I made a concerted effort to consistently meet with a member of the design library team to coordinate the components I was creating for the site updates.
Despite these challenges, I gained valuable insights into effectively implementing site changes at a company the size of General Motors. The small details in design can have a significant impact on the overall look and user experience of a website, and it is crucial to pay close attention to these nuances to ensure a successful outcome.